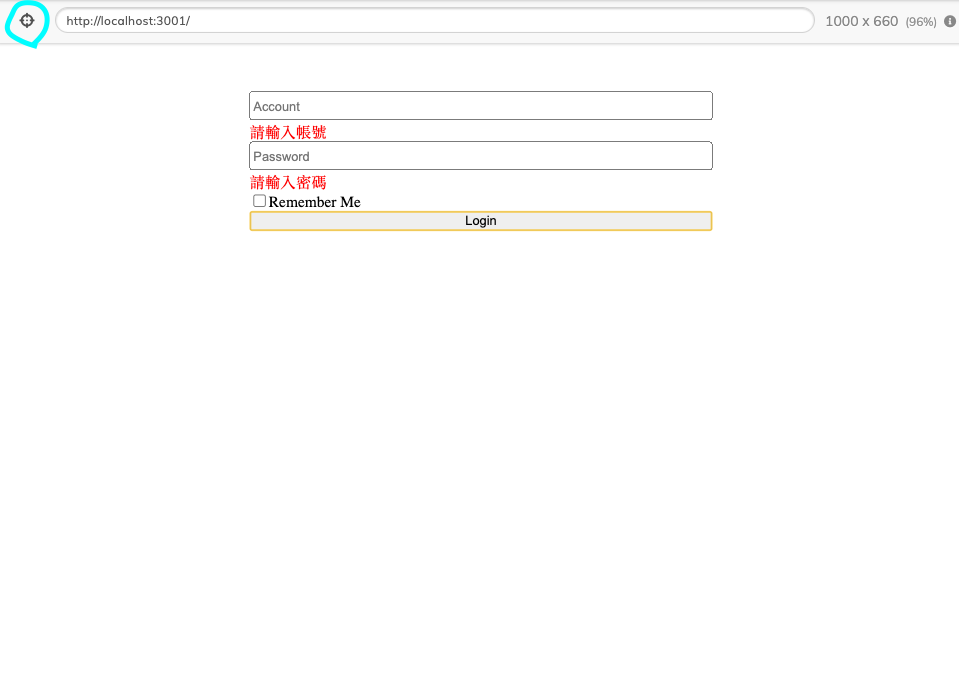
今天我們來寫一個簡單的form來當作測試吧,首先我們刻出一個簡單的畫面
const App: FC = () => {
const { handleChange, handleSubmit, values, errors } = useForm({
initialValues: {
account: '',
password: '',
rememberMe: false
},
validation: (values) => {
const errors = {} as ErrorType;
if (!values.account) {
errors.account = '請輸入帳號';
}
if (!values.password) {
errors.password = '請輸入密碼';
}
return errors;
},
onSubmit: (values) => console.table(values)
});
return (
<LoginWrapper>
<input
role="account"
name="account"
onChange={handleChange}
value={values.account}
placeholder="Account"
/>
{errors?.account && <div style={{ color: 'red' }}>{errors.account}</div>}
<input
role="password"
name="password"
onChange={handleChange}
value={values.password}
placeholder="Password"
/>
{errors?.password && (
<div style={{ color: 'red' }}>{errors.password}</div>
)}
<label>
<input
type="checkbox"
name="rememberMe"
onChange={handleChange}
value={String(values.rememberMe)}
checked={values.rememberMe}
/>
Remember Me
</label>
<button onClick={handleSubmit}>Login</button>
</LoginWrapper>
);
};
export default App;
裡面的useForm各位可以自己揣摩看能怎樣寫,不是今天文章的重點,這個簡單驗證方式就是我們假如沒有輸入任何值就按下登入的按鈕,會出現錯誤訊息.
那我們的測試案例要怎樣寫呢?
describe('check form component', () => {
it('should show error msg', () => {
cy.visit('/')
.get('button')
.click()
.get('.css-3plbgl > :nth-child(2)')
.should('have.text', '請輸入帳號')
.get('.css-3plbgl > :nth-child(4)')
.should('have.text', '請輸入密碼');
});
});
大家看get('裏面很多css的hash'),這個怎麼取得,進測試頁面時,按下左上那按鈕 點選要驗證的地方我們就可以取得css hash並把它丟到get裏面去取得dom元素

跑完之後我們就會取得pass的訊息
